Cara Menambahkan Text Di Sebelah Kiri Halaman Pada Html Css
Salah satu cara atau format menampilkan informasi dalam web adalah dengan tabel. Jika kode floatnya tidak ada maka anda tinggal tambahkan sendiri diantara kode yang ada pada pengaturan CSS elemen header tersebut.
 Editblog Cara Menampilkan Jumlah Komentar Di Sebelah Kanan Atas Postingan Posting Atasan Blog
Editblog Cara Menampilkan Jumlah Komentar Di Sebelah Kanan Atas Postingan Posting Atasan Blog
Pada jendela yang muncul di samping Halaman klik Tambahkan.

Cara menambahkan text di sebelah kiri halaman pada html css. Pada tutorial ini kita akan belajar cara mengatur tata letak gambar secara horizontal sisi kanan tengah dan sisi kiri. Kelas tooltiptext berfungsi untuk menyimpan teks tooltip yang sebenarnya. Tapi masih ada teman-teman yang bertanya kepada saya tentang cara membuat text di tengah dengan HTML dan CSS.
Relative yang diperlukan untuk memposisikan teks tooltip position. Membuat garis tepi border merupakan salah satu efek tampilan yang paling sering ditambahkan ketika mendasain webDalam tutorial belajar CSS kali ini kita akan membahas cara penggunaan property border yang digunakan untuk membuat garis tepi pada element HTML. Masih dilingkup tutorial css dasar kali ini yang akan kita bahas adalah bagaimana cara mengatur teks pada css di css sendiri memikili beberapa properti untuk mengatur teks pada css agar menjadi sesuai yang keperluan kita.
Namun disini saya lebih bertaut pada CSS karena lebih mudah di gunakan dan tentu lebih familiar. Tetapkan setelan Anda lalu klik Simpan. Belajar CSS Mengatur Format Text dengan CSS.
Dalam layout berikut kita akan membagi form ke dalam dua kolom sehingga nantinya kita biasa memposisikan label-label di sebelah kiri dan komponen-komponen input di sebelah kanan. Tapi ini juga harus didukung dengan pengetahuan mengenai bahasa-bahasa HTML ataupun CSS. Sebenarnya ada banyak cara untuk meletakan Objek html ke tengahi.
Demikian untuk penjelasan tutorial cara membuat tulisan rata kanan kiri pada HTML. Apabila kamu ingin menambahkan margin hanya pada sisi kiri berarti menggunakan property margin-left jika di sisi kanan menggunakan margin-right apabila di bagian atas. Kalian dapat menerapkan hal ini tidak hanya pada widget tapi pada bagian lainnya juga yang dirasa perlu untuk di pendekkan.
Contohnya untuk mengatur text menjadi justify atau kita kenal dengan sebutan rata kiri rata kanan mengatur jarak indent. Di kiri atas pilih blog. Hiddendi baris tengah yang.
Sekadar diketahui - Sesuai komentar inkedmn dengan banyak konten di setiap kolom saya tidak bisa membuat semuanya menyelaraskan dengan baik pada lebar wadah apa pun tanpa overflow. Jika anda masih awan dengan coding berikut cara detailnya. Sidenav responsif Cara menggunakan CSS3 pertanyaan media untuk membuat navigasi di sebelah responsif.
Dan semoga dapat memberikan pencerahan. Berarti setiap sisi pada box tersebut yaitu kanan kiri atas dan bawah memiliki margin sebesar 15pxTerbukti dari hasil dari kode diatas pada box1 tampil seperti gambar dibawah. Kita juga telah menambahkan beberapa gaya dasar ke dalamnya.
Video tutorial cara membatasi limit huruf HTML CSS. Tes Kemampuanmu Tentang CSS dan HTML Dengan bantuan seperti ini pastinya kalian nggak kerepotan lagi untuk mengedit HTML ataupun CSS yang ada. Simak tutorial berikut ini.
Sekarang silahkan login dulu ke halaman dasbor Blogger anda. Kita bisa membuatnya dengan beberapa tag yang sudah disediakan di HTML. Demikian sedikit tutorial tentang cara membuat posisi gambar disamping teks dan penerapannya dalam excerpt post semoga bermanfaat.
Dengan text-overflow yang kita terapkan pada codingan diatas membuatnya secara otomatis diakhiri dengan 3 titik di akhirnya. Jika dalam tutorial CSS sebelumnya kita telah mempelajari Pengertian CSS pada tutorial kali ini kita akan membahas cara menginput kode CSS ke halaman HTML. Tag untuk Membuat Tabel di HTMLAda beberapa tag yang harus.
Bagian dari tutorial ini sangat penting karna sebuah website adalah sekumpulan teks sebagai informasi untuk pengguna internet. Dropdown Navbar Cara menambahkan menu dropdown di dalam sebuah bar navigasi. Dengan menggunakan property margin15px.
Oke gak masalah sih. Untuk informasi lebih lanjut lihat halaman bantuan wordpress untuk excerpt. Hasilnya akan seperti ini.
Selesai deh menambah ataupun mengubah menu tab di blog dan bagiannya lainnya di blog menjadi semakin mudah karena ada petunjuknya hehe. Kelas tooltip menggunakan position. Dengan logika sederhana tambahkan backround image pada class css yang dipakai dan tambahka padding-left pada css tersbt.
Menggunakan CSS Tradisional Cara tradisional ini biasanya memanfaatkan properti Float untuk memisahkan komponen-komponen ke dalam kolom-kolom. Hiddendi centerkolomKemudian dalam permintaan media untuk perangkat kecil ketika saya memiliki semua 3 kolom di tengah halaman di atas satu sama lain saya perlu overflow. Setelah dasbor blog anda terbuka lihat pada menu-menu yang terdapat di sebelah kiri.
Jika tidak ada coba klik menu screen option di pojok kanan atas dan pastikan kata excerpt dicentang kotaknya. Pada level ter tinggi Anda dapat menggunakan CSS untuk. Apabila kamu memiliki pertanyaan seputar tutorial ini silakan tanyakan melalui kolom komentar dibawah.
Teks ini tersembunyi secara default dan akan terlihat saat mengarahkan kursor lihat di bawah. Cara menggunakan CSS3 pertanyaan media untuk membuat navigasi atas responsif. Pada tutorial belajar CSS Mengatur Format Text Dengan CSS ini akan di jelaskan tentang penggunaan css dalam mengatur atau memodifikasi text dengan tujuan agar format text dapat menjadi seperti yang kita inginkan dan kita butuhkan.
Untuk mengatur tata letak gambar agar sesuai dengan posisi yang di inginkan secara lebih mudah Anda dapat menggunakan perintah CSS. Lebar 120px warna latar belakang hitam. Di menu sebelah kiri klik Tata letak.
Sebagaimana telah dipelajari pada saat pembahasan tentang HTML pada artikel tutorial belajar HTML HTML pada dasarnya adalah kumpulan dari tag-tag yang disusun sehingga memiliki bagian-bagian tertentu seperti paragraf list tabel dan. Di bagian tempat Anda ingin menampilkan halaman klik Tambahkan Gadget. Berikut sedikit tambahan script css yang dipakai.
Pada tutorial Cara Membuat Text Di Tengah Dengan HTML dan CSS ini akan kita coba bahas lagi lebih detail tentang cara menempatkan text di tengah dengan css atau html. Meletakan Teks ke tangah. Dan apabila kamu baru belajar HTML kamu dapat mengunjungi seri belajar HTML yang ada di Cara Kode.
Tabel terdiri dari 4 unsur utama. Shingga menu agak ke kiri dan terdapat background image atau icon. CSS adalah cara terbaik untuk memusatkan gambar maupun elemen html agar berada di tengah.
Untuk menyimpan pengaturan di kanan bawah klik Simpan. Baris Kolom Sel Garis Lalu bagaimana cara membuat tabel di HTML.
 Cara Membuat Next Prev Otomatis Berdasarkan Label Di Blogger
Cara Membuat Next Prev Otomatis Berdasarkan Label Di Blogger
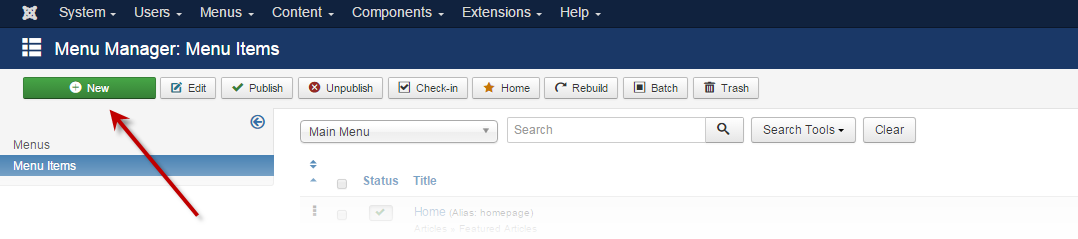
 Menambahkan Sebuah Butir Menu Yang Mengarah Ke Sebuah Artikel Joomla Documentation
Menambahkan Sebuah Butir Menu Yang Mengarah Ke Sebuah Artikel Joomla Documentation
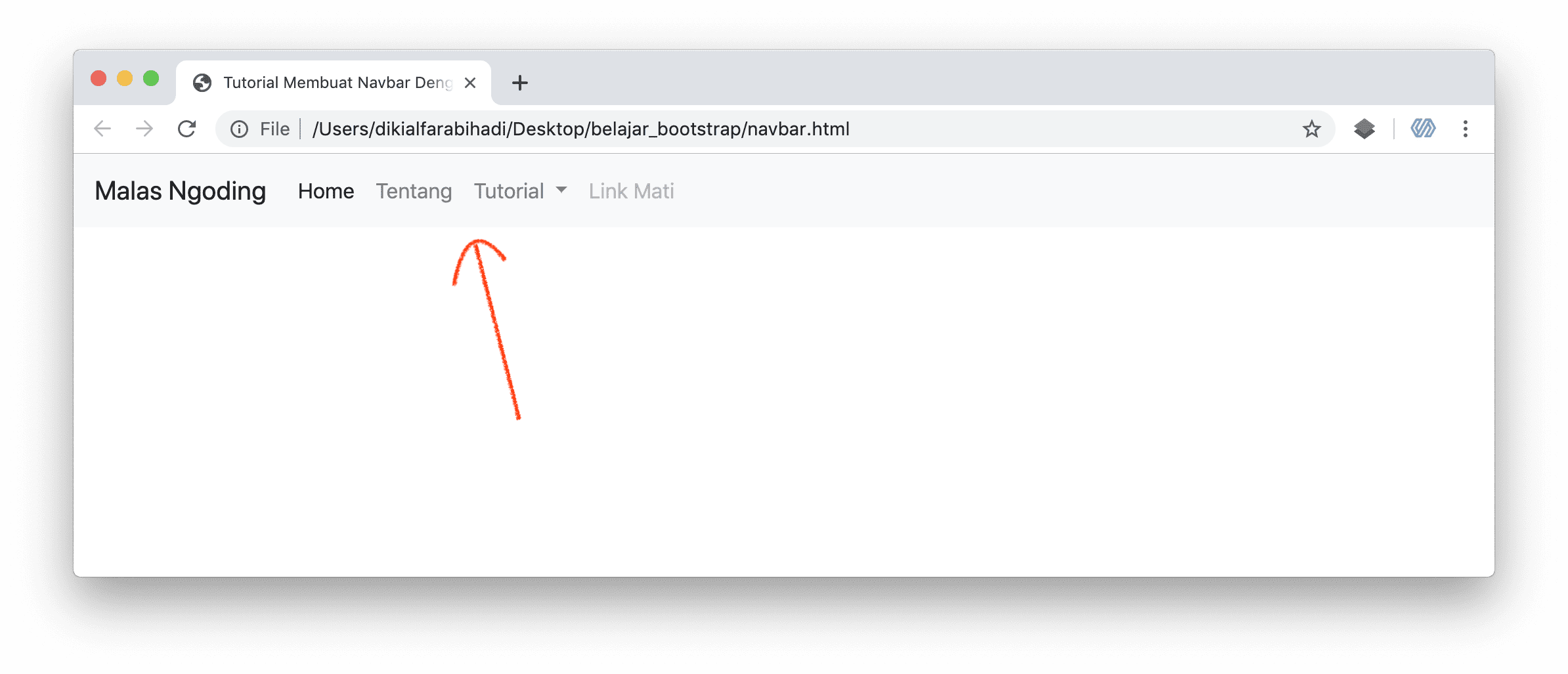
 Tutorial Bootstrap 4 27 Navbar Bootstrap 4 Malas Ngoding
Tutorial Bootstrap 4 27 Navbar Bootstrap 4 Malas Ngoding
 Cara Desain Main Content Blog Dan Sidebar
Cara Desain Main Content Blog Dan Sidebar
Posting Komentar untuk "Cara Menambahkan Text Di Sebelah Kiri Halaman Pada Html Css"